Django - Use the Django admin app's FilteredSelectMultiple widget in form
To use the FilteredSelectMultiple widget of the Django admin app you have to do several things:
0. Include FilteredSelectMultiple widget:
from django.contrib.admin.widgets import FilteredSelectMultiple
1. Define the form, for example:
class MyForm(forms.Form):
first_name = forms.CharField(max_length=100)
groups = forms.ModelMultipleChoiceField(\
widget=FilteredSelectMultiple("Groups", is_stacked=False),\
queryset=models.Group.objects.all())
class Media:
css = {'all': ('/static/admin/css/widgets.css',),}
js = ('/admin/jsi18n',)
Notes:
* /static/ is my STATIC_URL setting and I also copy the static admin folder from Django source.
* You also need to define the url pattern for jsi18n path in urls.py:
...
(r'^admin/jsi18n/$', 'django.views.i18n.javascript_catalog'),
...
2. Include necessary css and js in the template:
...
<script type="text/javascript" src="/static/admin/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/admin/js/jquery.init.js"></script>
{{ myform.media }}
...
Notes: myform is the variable returned by the view
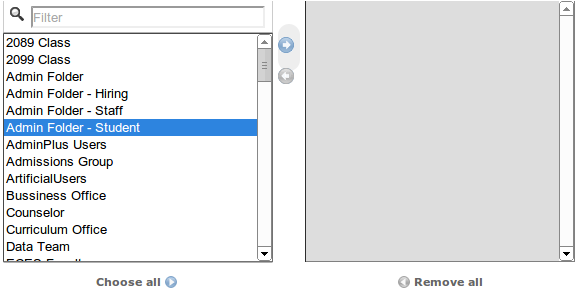
The multiple select form field will be rendered as following:
0. Include FilteredSelectMultiple widget:
from django.contrib.admin.widgets import FilteredSelectMultiple
1. Define the form, for example:
class MyForm(forms.Form):
first_name = forms.CharField(max_length=100)
groups = forms.ModelMultipleChoiceField(\
widget=FilteredSelectMultiple("Groups", is_stacked=False),\
queryset=models.Group.objects.all())
class Media:
css = {'all': ('/static/admin/css/widgets.css',),}
js = ('/admin/jsi18n',)
Notes:
* /static/ is my STATIC_URL setting and I also copy the static admin folder from Django source.
* You also need to define the url pattern for jsi18n path in urls.py:
...
(r'^admin/jsi18n/$', 'django.views.i18n.javascript_catalog'),
...
2. Include necessary css and js in the template:
...
<script type="text/javascript" src="/static/admin/js/jquery.min.js"></script>
<script type="text/javascript" src="/static/admin/js/jquery.init.js"></script>
{{ myform.media }}
...
Notes: myform is the variable returned by the view
The multiple select form field will be rendered as following:

Comments
Post a Comment